組版プラグイン『DDCSV_サブスク版』の画像挿入のタグ付け方法についてご案内します。
- 画像ファイルを指定場所(フォルダ)に格納する
- 画像挿入タグを設定する
- グループ化する
操作は非常に簡単です!
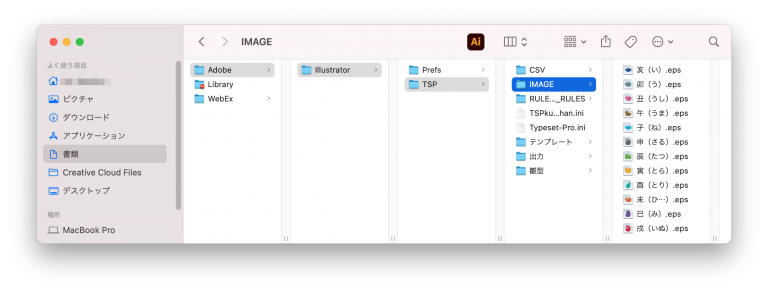
画像ファイルを指定場所(フォルダ)に格納する
.csv データに記述されている画像ファイルを、決まった場所(フォルダ)に格納してください。
<格納場所>
書類(win は”ドキュメント”)>Adobe>Illustrator>TSP>IMAGE

画像挿入タグを設定する
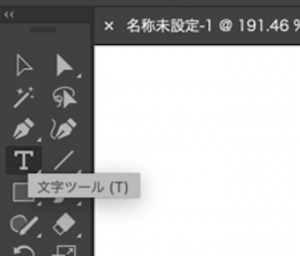
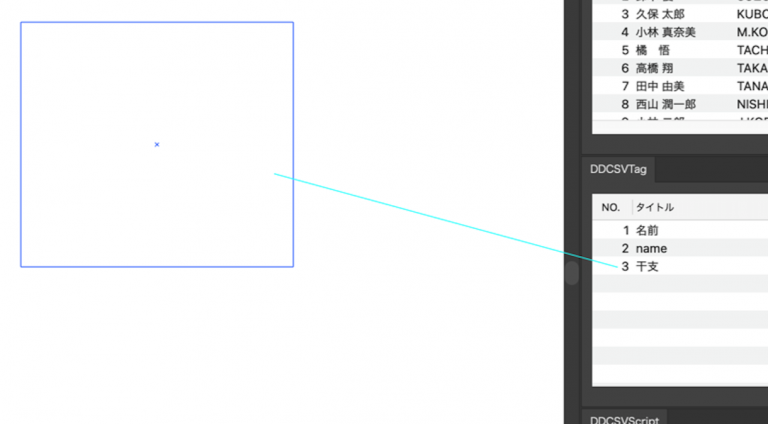
1.文字ツール(エリアテキスト)で画像挿入エリアを指定

2.DDCSVTag からドラッグアンドドロップでタイトルを紐付け

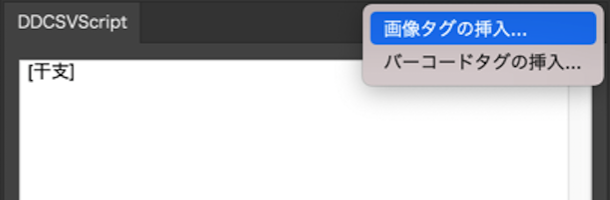
3.DDCSVScript>メニューボタン>”画像タグの挿入”ボタン押下

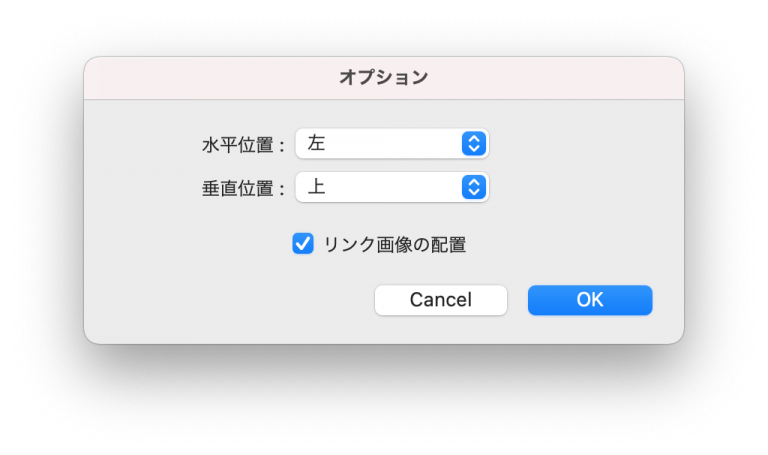
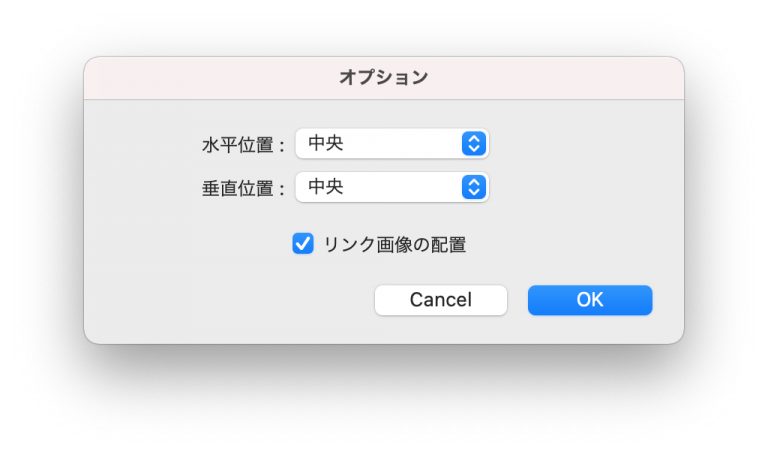
4.オプション(ダイヤログ)で設定

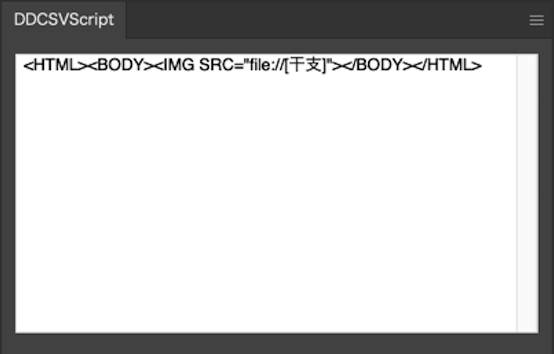
※画像挿入のスクリプトが自動で記述されます。

グループ化する
【重要】
テキストと画像の両方を挿入する場合は、挿入対象となるパスオブジェクトのグループ化は忘れないと思いますが、画像一つだけを挿入する場合は、グループ化の処理を忘れがちです。
1レコード(.csv)→ 1グループオブジェクトに挿入
この仕様で組版されますので、グループ化の処理は必ず行ってください。
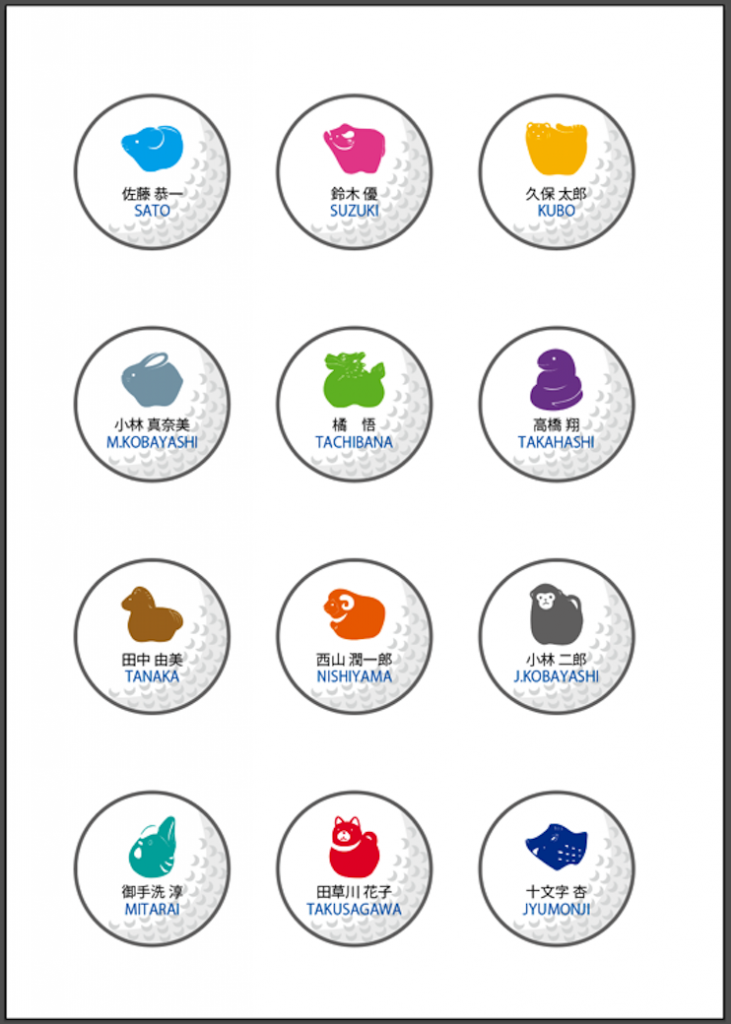
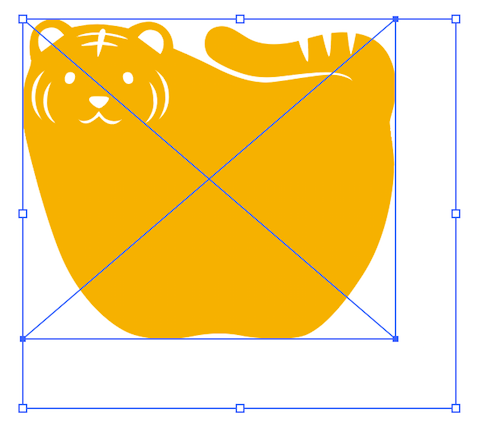
組版(挿入)結果
こちらが上記の手順で組版された結果です。

また、オプション(ダイヤログ)の設定で、水平垂直位置ともに”中央” にした場合、

↓↓↓

画像挿入タグとテキスト挿入タグをグループ化するとこのような組版が出来ます!
↓↓↓